こんにちは。macco(まっこ)です。
前回は「Sassを使う前にこれだけは知っておきたいこと」を中心に記事を書かせていただきました。
今回は、実際にSassを使うための方法を知りたい方に向けて解説していきます。
こんな人におすすめ
- Sassの開発環境を手軽に用意したい
- VSCodeを普段から使用していて、Sassを使ってみたくなった
- node-sassやdart-sassなど難しそうで使いたくない
Visual Studio Code(VSCode)をインストール
Sassの実行環境を構築する方法はいくつかありますが、今回は初心者の方でも簡単に使えるやり方を紹介します。
Sassはそのままでは使えないので、コンパイルしてCSSに変換する必要があります。
テキストエディタのVisual Studio Code(VSCode)の拡張機能であるLive Sass Compilerを使用すれば、簡単にSassの実行環境を構築することができます。
テキストエディタのVSCodeをインストールしていない方は、以下の公式サイトにアクセスしてダウンロード、インストールしましょう。
※すでに使っている方は読み飛ばしてください。
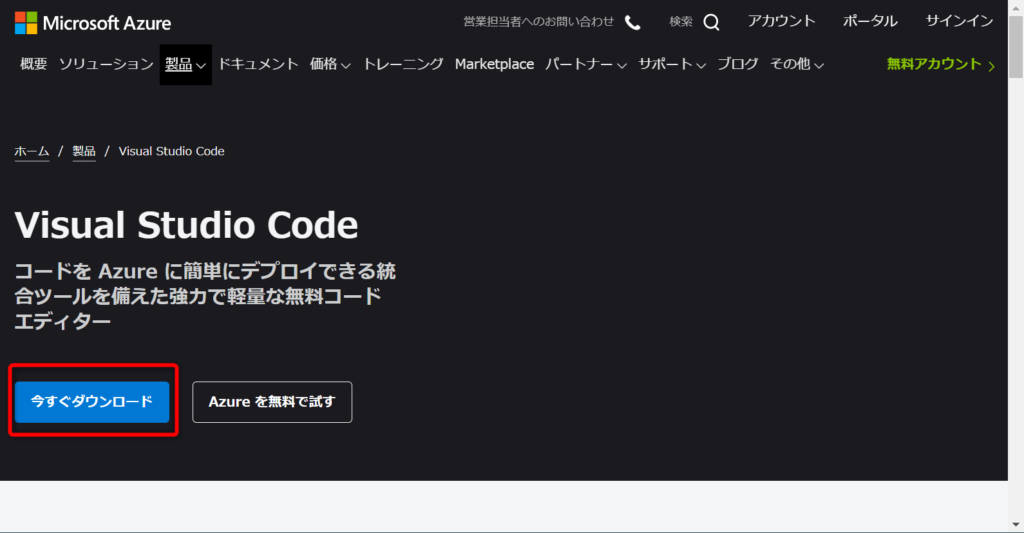
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
「今すぐダウンロード」をクリックします。

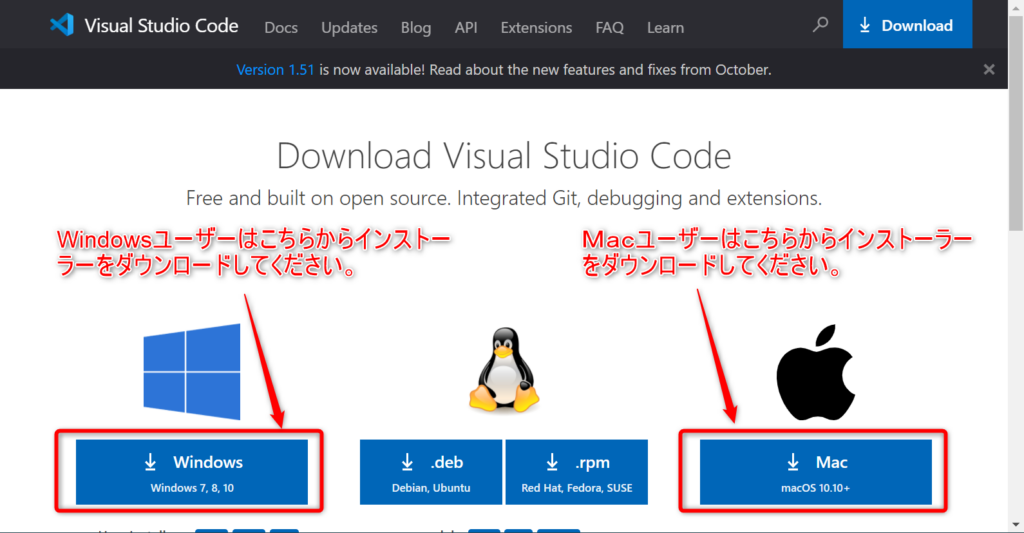
Windowsの方は左にあるボタンから、Macユーザーの方は右にあるボタンをクリックするとインストーラーがダウンロードできます。

あとはインストーラーを実行してVSCodeをインストールします。
VSCode起動すると以下のような画面が表示されます。

VSCodeの拡張機能「Live Sass Compiler」をインストール
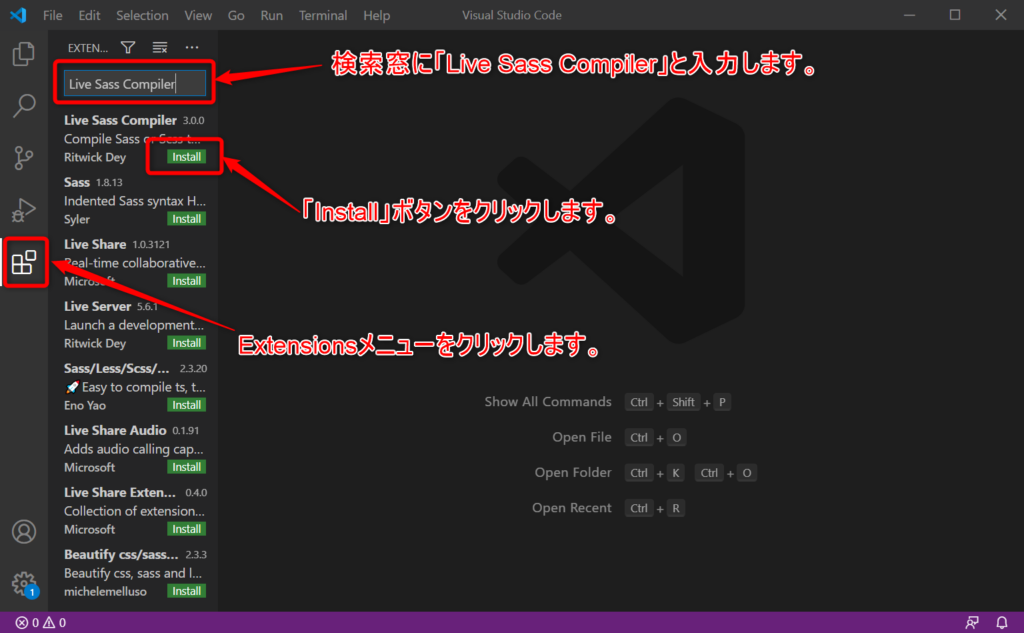
それではLive Sass Compilerをインストールしてみましょう。
左側にメニューが縦に並んでいます。
Extensionsというメニューをクリックします。
検索窓に「Live Sass Compiler」と入力します。
最上部に機能名が表示されるので、「Install」ボタンをクリックしてインストールします。

Sassファイル(.scss)を用意
Live Sass Compilerの動作確認のために、仮のindex.htmlとSassファイル(.scss)を用意します。
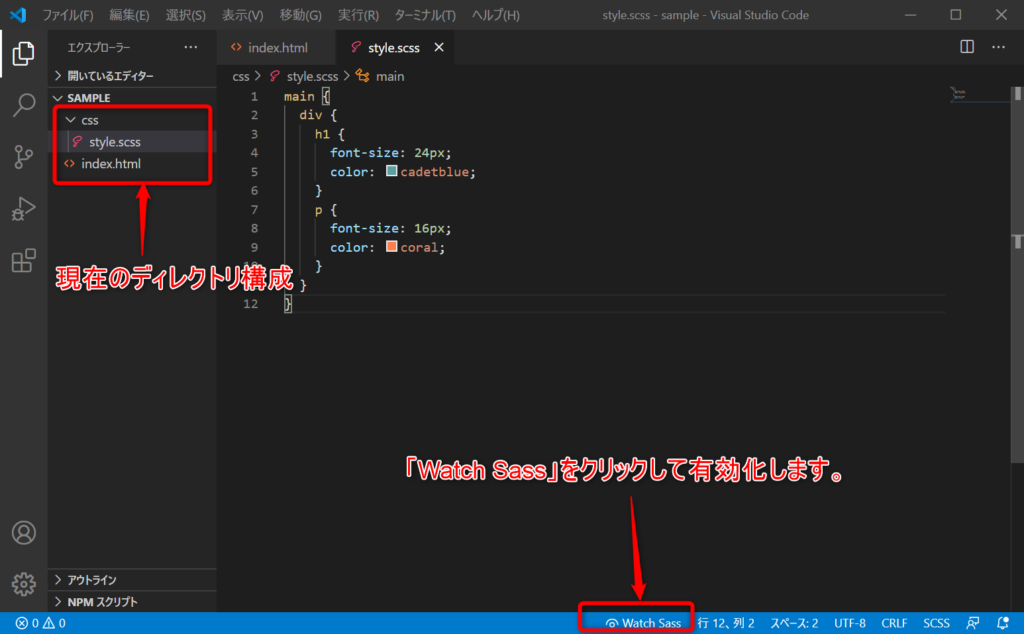
ディレクトリ構造は以下のとおりです。
- cssフォルダ
- style.scss←Sassファイルになります。
- index.html
index.html
できる限り簡単な構造のものを用意しました。
ポイントはcssディレクトリにあるstyle.cssを読み込むlinkタグの部分です。
今は何もファイルはありませんが、このあと.scssファイルを作成しコンパイルしてみたいと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<title>LiveSassCompilerTEST</title>
<!-- CSS -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<main>
<div>
<h1>LiveSassCompilerテスト</h1>
<p>Visual Studio CodeのExtensions"LiveSassCompiler"の動作確認を行います</p>
</div>
</main>
</body>
</html>style.scss
次にSassファイルを用意します。
SassにはSASS記法とSCSS記法の2種類があり、今回は良く使われているSCSS記法を採用します。
細かい記述方法などについては、今後別の記事で進めていく予定です。
main {
div {
h1 {
font-size: 24px;
color: cadetblue;
}
p {
font-size: 16px;
color: coral;
}
}
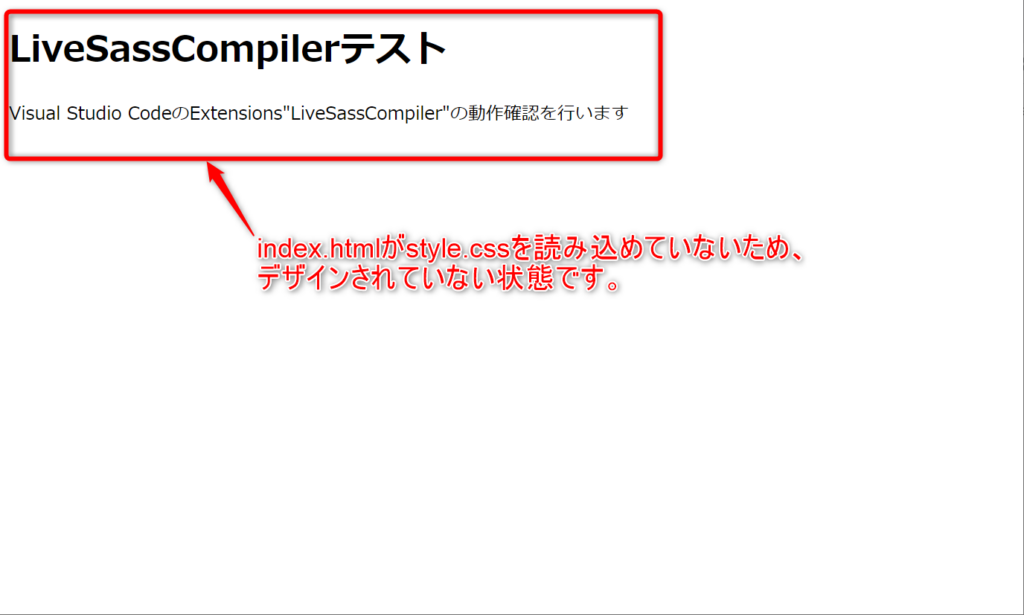
}HTMLをブラウザで確認すると、まだCSSファイルが作成されていないため、デザインされていない状態です。

Watch Sassを有効化
ファイルが用意できましたら、VSCodeの下にある「Watch Sass」をクリックします。

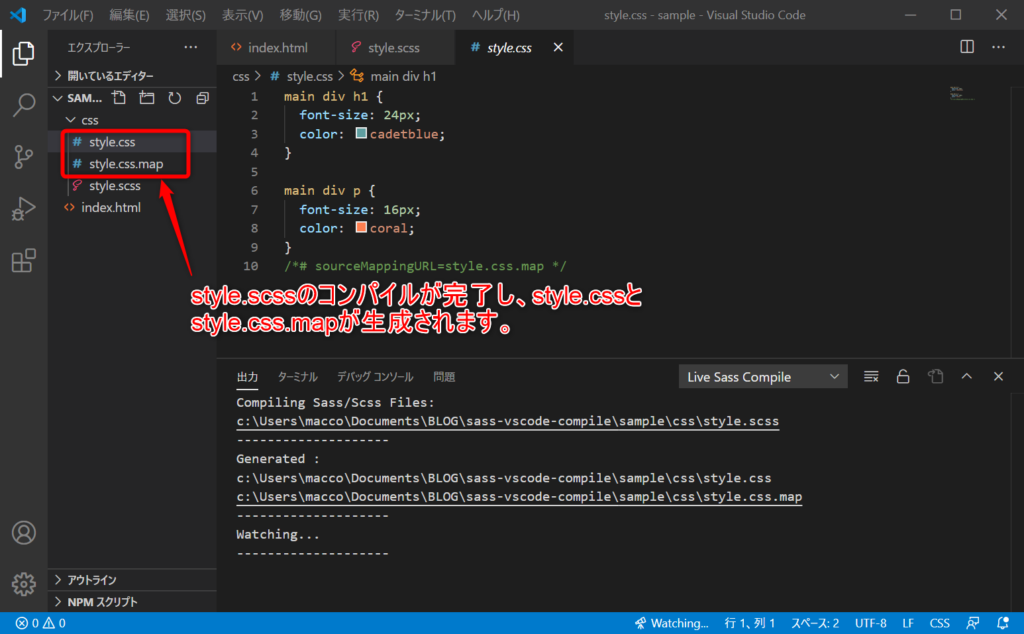
成功するとSassファイル(style.scss)のコンパイルが完了し、同ディレクトリに変換されたCSS(style.css)とMAPファイル(style.css.map)が生成されます。

「Watch Sass」の部分が「Watching…」に表示がかわっている状態であれば、有効化されているので、.scssファイルの内容を変更するたびに自動でstyle.cssとstyle.css.mapが生成されるようになります。
※本記事ではstyle.css.mapの説明は省略します。
CSSが反映されているか確認
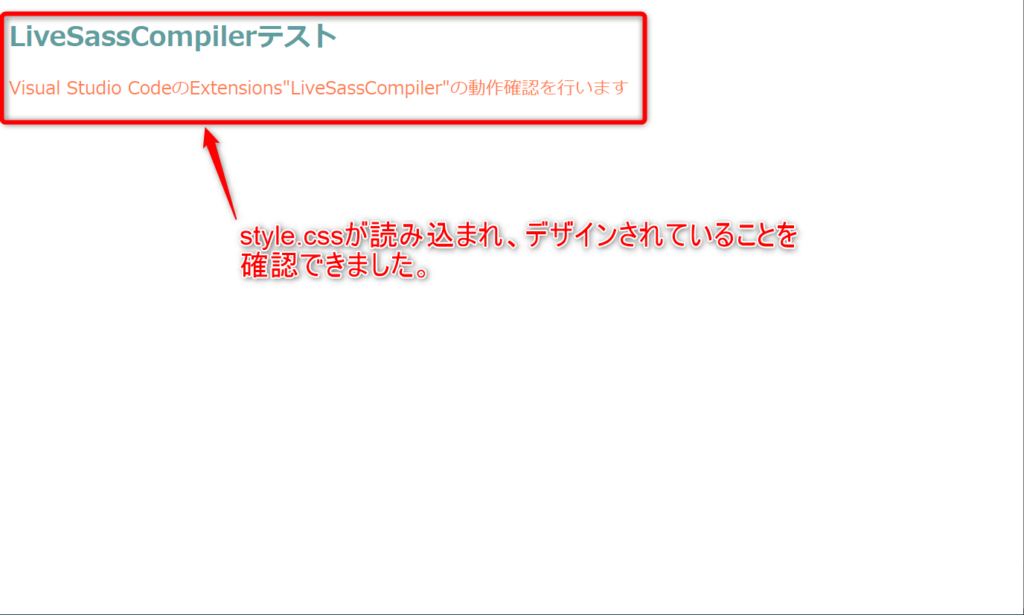
では最後にCSSが読み込まれ、デザインされているか確認してみましょう。
index.htmlを表示しているブラウザをリロード(更新)します。

無事にデザインされているようですね。
最後に
今回はVSCodeの拡張機能「Live Sass Compiler」を使って、Sassのコンパイル環境の構築について解説してきましたがいかがでしたでしょうか。
Live Sass Compilerには他にも様々な設定があります。(CSS変換時のフォーマット変更や、CSS出力先の変更など)
興味がある方は調べてみてもいいかと思います。
最後までお読みいただきどうもありがとうございました。





