こんにちは。macco(まっこ)です。
初学者の方がWeb制作関連の勉強を始めていくと、CSS(Cascading Style Sheets)がWebサイトやアプリのデザイン(文字のサイズや色、配置場所など)をする役割であることに気づきます。
小さいWebサイトであればCSS全体の記述量が少なく済みますので、修正・更新があっても負担が少ないです。
しかし大きいWebサイトになればCSSを意識して書いたとしても、CSS自体の量が多くなり、修正・更新があるたびに影響範囲が分かりにくく、うまく修正が反映されないなど何かと不具合が発生する確率がぐっと高くなります。

Sassを使うことで可読性の向上、保守性の向上が望めます。
今回は「Sassという単語を良くみるけど、いまいち分からない」といった人向けに解説していきます。
こんな人におすすめ
- Web制作関連の学習を始めて数ヵ月経っている
- Sassの学習タイミングに困っている
- CSSを使っていて「もう少し整理できないかな…」と思いはじめている
Sassの学習タイミング~CSSに慣れてからでも遅くはない~
最初にSassを学習するタイミングについてお話します。
結論をいうと、WebサイトやアプリのCSSを作成し、CSSの記述量が気になり始めたときです。
※あくまで私個人の意見です。
まわりを見ているとSassという言葉が先行し、急いでいるような印象を受けます。
確かにCSSがあまり分からなくても、上手く要領を使い分けてCSSと一緒に学べる方がいるのも事実です。
しかし、大多数は早すぎるケースがほとんどで、ある程度CSSのことを理解してからでないと、Sassの効果が分かりにくいのではないでしょうか。
まだCSSをあまり書いていない、ほとんど理解できていないという方は、Sassを始める前にCSSに慣れてからでも遅くないです。
本記事を書くまでに至った経緯
ここからは、私が学習し始めてからSassを知るところまでのいきさつをお話します。
私は7,8年前にHTMLとCSSの勉強をして実務に入ったのですが、最近になって「自分があまりコーディングに携われなかったこと」「知識が古いこと」が気になり、2020年4月から勉強をやり直しています。
学習手順は以下のとおりです。
- オンライン学習サービス「Progate」のHTML & CSSコースを学習済み
- オンライン学習サービス「ドットインストール」のウェブサイトを作れるようになろうを学習済み
- WPテーマWriteの模写コーディングを完了
- iSaraの模写コーディング挑戦中←今ココです!
最近iSaraというLPの模写コーディングに挑戦していて、好きなように(別の言い方だと何も考えずに)CSSを書いていったら、なんと行数が2000行超えてしまいました!
まだ全体の8割程度なので、最終的には2500行以上になると予想しています。
実際に書いてみると分かるのですが、CSSが肥大化すると全体の見通しが悪くなり、あとあとの修正・変更に耐えられなくなります。
そこで、何か良い方法がないか色々調べた結果、SassというCSSプリプロセッサーの存在を知りました。
ここまでが本記事を執筆するまでの経緯です。
Sassとは
それでは、Sassについて解説していきます。
Sassとは、Syntactically Awesome Stylesheetsの略でサースまたはサスと発音します。
CSSプリプロセッサーの1つであり、簡単にいうとCSSをより書きやすく、効率のよさを重視したCSS拡張版のようなものです。
CSSプリプロセッサーは他にもLess、Stylusなど複数存在しますが、そのなかでもSassは一番人気があり、良く使われている言語になります。
Sassを使うことでCSS単独よりも「可読性の向上」「保守性の向上」を期待することができます。
SassとCSSとの違い
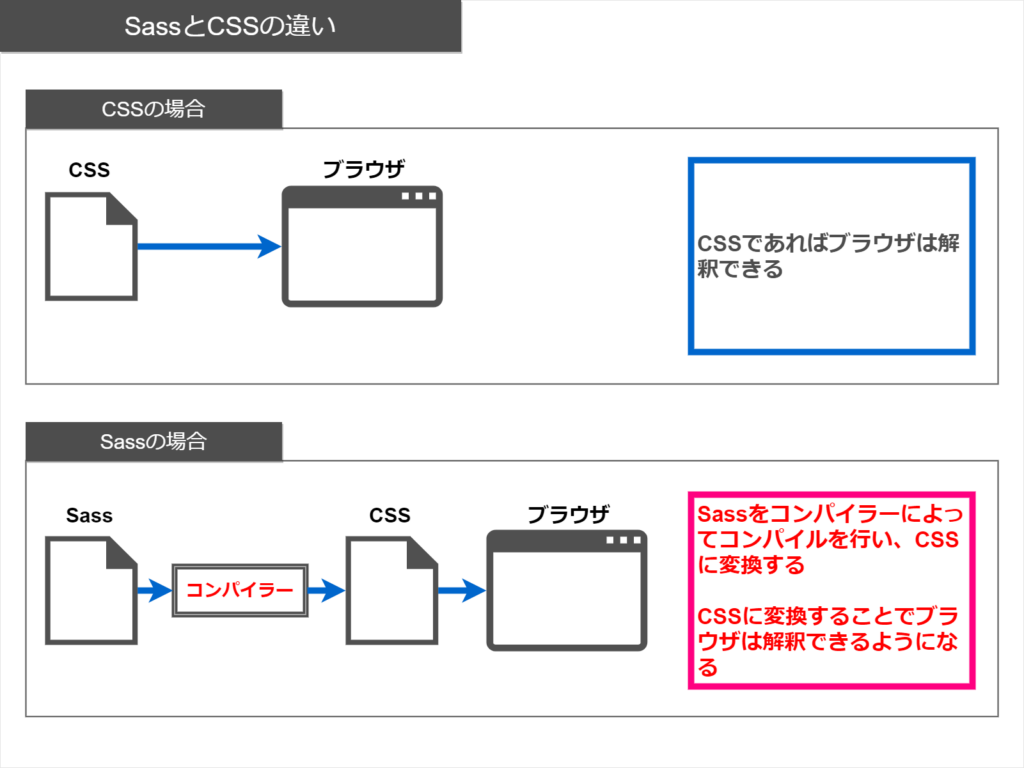
一番意味が分かりにくいところをピックアップして解説すると、SassとCSSの違いは「コンパイルを必要とするか、しないか」です。
Sass単体のままではブラウザで解釈することができず、SassをコンパイルしてCSSに変換する必要があります。

本記事を整理すると以下のとおりです。
- SassとはCSSプリプロセッサーの1つ
- SassはCSSをより効率的に書けるようにした拡張版のようなもの
- Sassを使うとソースコードの可読性が高まり、修正・変更のコストを削減できる
- Sassを勉強するタイミングはCSSに慣れてからでも遅くない
- Sassを使うためにはコンパイラー(または同等の実行環境)が必要になる
最後に
今回はSassとは何か、CSSとの違いなどについて解説してきましたがいかがでしたでしょうか。
実際にSassを使えるようにする方法やSassの書き方については、後日取り上げていきたいと思っています。
最後までお読みいただきありがとうございました。
11/14更新
Visual Studio Codeの拡張機能「Live Sass Compiler」を使った、Sassの開発環境について解説しました。
良かったらご覧くださいませ。





