こんにちは。macco(まっこ)です。
最近では「アイコンをWebサイトやWebアプリで表示させたい」といった時に、Font Awesomeという様々なWebアイコンフォントを使えるサービスが一番利用されています。
今回は誰でもすぐ簡単に使えるFont Awesomeの最新版を導入する方法を解説します。
※本記事のFont Awesomeはバージョン5.14.0になります。
※今回紹介するのは無料版になります。
こんな人におすすめ
- 手軽にWebアイコンフォントを使ってみたい
- インターネットで調べても、Font Awesomeのバージョンが古い記事も多く導入に困っている
- まだFont Awesomeを使ったことがない
私の場合、模写を用いたコーディング練習をしていた時にFont Awesomeを使いたく調べたのですが、バージョンが少し前の記事が多かったので、導入するまで結構な時間を使いました。
同じところで躓いてほしくなかったので、今回記事を書こうと決めました。
模写に関する記事はこちら
自己プロフィール
- Webコンサルの支援×Webエンジニアです。
- 2020年5月からHTMLとCSSの勉強をはじめました。
Font Awesomeアカウントを作成する
それでは、Font Awesomeの導入方法について順番に解説していきます。
以下のURLからFont Awesomeの公式サイトにアクセスします。
https://fontawesome.com/
「Start for Free」をクリックします。

「Enter your email to create your first kit!」に登録するメールアドレスを入力します。
「Send Kit Code」をクリックします。

さきほど入力したメールアドレス宛てに、メールが送られます。

送られたメールを開くと、本文に以下の内容が表示されます。
「Click to Confirm Your Email Address + Set Tings Up」をクリックします。

「New Password」にアカウントに設定するパスワードを入力します。
「Confirm New Password」に「New Password」と同じパスワードを入力します。
「Set Password & Continue」をクリックします。

登録まであともう少しです。
「What’s your first name?」と「How about your last name?」に氏名を入力します。
他の項目については、特に入力する必要はありません。
最後に「All set. Let’s go!」をクリックすると、Font Awesomeのアカウントを作成することができます。

KitCodeを使用するHTMLに貼りつける
アカウント作成後、以下の画面が表示されます。

上記のコードはKitCodeと言い、これをHTMLファイルの<head>タグ内に追記することでFont Awesomeが使えるようになります。
追記した例を以下に記載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Font Awesome 5 TEST</title>
<meta name="description" content="Font Awesome 5のアイコン表示テスト">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="https://unpkg.com/modern-css-reset/dist/reset.min.css" >
<link rel="stylesheet" href="css/style.css">
<!-- JS -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
</head>以下のコードがKitCodeのタグになります。
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>Font Awesome 5 Webフォントアイコンを使ってみる
今回は試しに3つのSNSアイコン(Twitter、Facebook、Instagram)を表示させてみましょう。
以下の公式サイトURLをクリックします。
https://fontawesome.com/
メニューにある「Icons」をクリックします。

左にある「Free」をクリックすると、無料版で使用できるアイコンを検索する画面が右に表示されます。
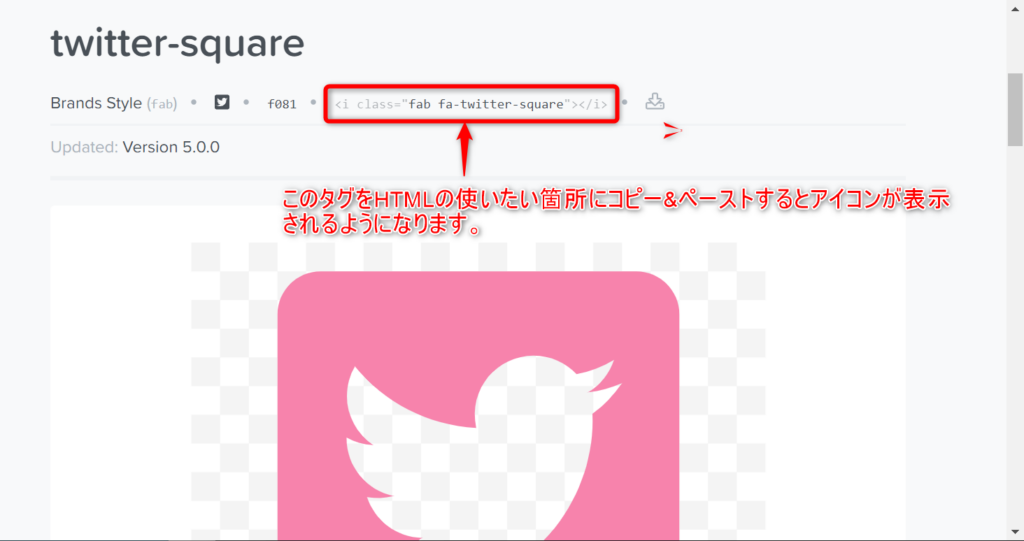
検索テキストボックスに「Twitter」を入力すると、以下にtwitter-squareが表示されますので、それをクリックします。

アイコンの詳細画面が表示されますので、赤枠で括っているタグを、表示させたいHTMLにコピー&ペーストします。

この方法でTwitter、Facebook、InstagramそれぞれのSNSアイコンを表示させてみましょう。
参考までにHTMLのサンプルを以下に貼っておきます。
<body>
<div>
<p><i class="fab fa-twitter-square"></i>Twitter</p>
<p><i class="fab fa-facebook-square"></i>Facebook</p>
<p><i class="fab fa-instagram-square"></i>Instagram</p>
</div>
</body>HTMLをブラウザで表示させます。
Font Awesomeの各SNSのアイコンが表示されていることが確認できます。
※見やすいようにChromeの検証ツールを使って簡単にデザインをあてています。

最後に
今回はFont Awesome 5の導入方法について解説してきましたが、いかがでしたでしょうか。
Font Awesomeのアイコンは非常に便利で、他にも角度を変えたり、アイコンの上にテキストを乗せたりするクラスが用意されていますので、興味があるかたは調べてみるとよいかと思います。
最後までお付き合いいただきありがとうございました。






