こんにちは。macco(まっこ)です。
前回の「【初心者向け】【第5回】WPテーマWriteの模写コーディング~レスポンシブ①~」では、レスポンシブの概要やメディアクエリの記述例、Writeのタブレットデザインのやり方について解説しました。
今回は「Writeのスマートフォンデザインのやり方を知りたい」「スマートフォンデザインでよくあるハンバーガーメニューのサンプルを見たい」といった方向けに解説します。
本記事を読むことで、jQueryの導入方法、ハンバーガーメニューやWriteのスマートフォンデザインのやり方が分かります。
※ハンバーガーメニューの実装に今回はjQueryを使います。
jQueryとは
jQueryとはJavaScriptライブラリと呼ばれるものの1つです。
JavaScriptはWebサイトに「動き」「仕掛け」をつくる役割を担っていて、jQueryはJavaScriptをより簡単な記法で表現できるようにしたものになります。
例えば他のWebサイトで、複数の画像が右から左へとスライドする動作を見かけたことはありませんか?
あのスライドする動作の部分を「カルーセル」といい、JavaScript(またはjQuery)によって、画像が右から左にスライドする動作を実現しています。
jQueryを導入する
今回は模写ということもあり、手軽に利用する方法を解説します。
手軽に利用する方法としてGoogle社が提供するCDNを使ってみましょう。
※CDNはContent Delivery Networkの略です。この場合CDNを利用することで、jQueryのソースファイルをダウンロードすることなく、インターネット経由で使用することができます。
サイトのURLはこちらです↓
https://developers.google.com/speed/libraries#jquery
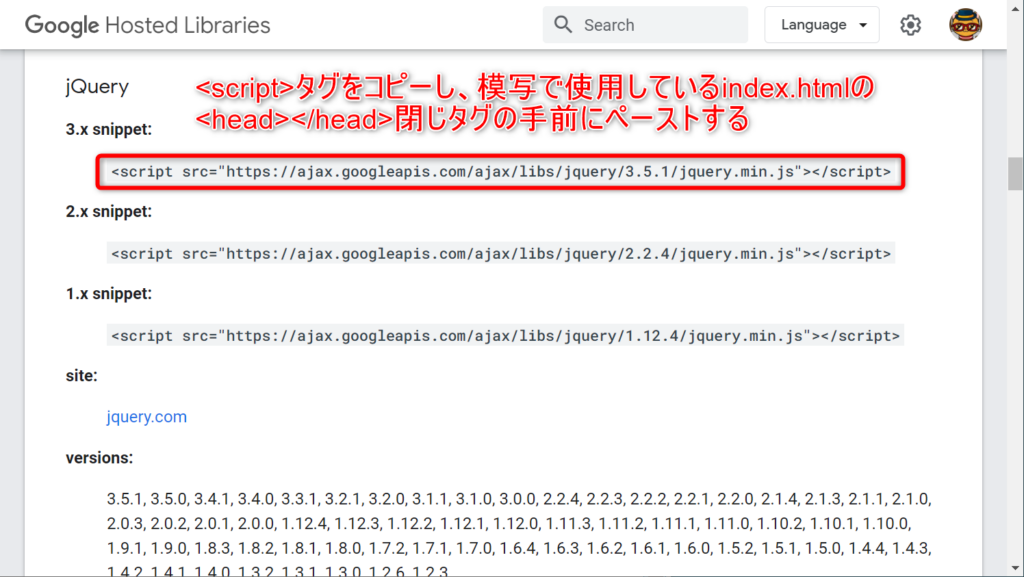
上記のURLにアクセスします。
jQuery 3.x snippet:にあるscriptタグをコピーし、模写で使用しているindex.htmlのhead閉じタグの手前にペーストしてください。

これでjQueryがCDNから使用できるようになります。
ハンバーガーメニューの実装及びスマホデザインの前に
始める前にフォルダ構成やHTMLとCSSの状態を載せておきます。
フォルダ構成
以下のフォルダ構成になります。
- index.html
- cssフォルダ
- style.css
- imgフォルダ
- Writeで使っている画像ファイル
HTML
index.htmlは以下のとおりです。
※Font Awesome読み込みのタグの一部は伏字にしています。
Font Awesomeの使い方が分からない方は以下の記事をご参照ください。
【KitCode使用】Font Awesome 5の導入方法
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>【初心者向け】【第6回】WPテーマWriteの模写コーディング~レスポンシブ②~</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="https://unpkg.com/modern-css-reset/dist/reset.min.css" >
<link rel="stylesheet" href="css/style.css">
<!-- JS -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<header>
<nav class="gnav">
<div class="logo-area">
<a href="#" class="logo">Write</a>
<p>書くためのテーマ</p>
</div>
<div class="menu-area">
<ul>
<li class="menu-home">
<a href="#">ホーム<i class="fas fa-chevron-down"></i></a>
</li>
<li class="menu-page">
<a href="#">ページ<i class="fas fa-chevron-down"></i></a>
</li>
<li>
<a href="#">タイポグラフィー</a>
</li>
<li>
<a href="#">お問い合わせ</a>
</li>
</ul>
</div>
<div class="search-area">
<img src="img/search-icon.png" class="search" alt="検索">
</div>
</nav>
</header>
<main>
<div>
<img src="img/cropped-nicole-honeywill-730102-unsplash.jpg" alt="key-visual">
</div>
<p class="page-lead">Writeは文章を書く人のためのミニマルなWordPressテーマです。装飾を極限まで省いたデザインは、あなたの文章を主役にします。</p>
<article>
<div>
<header>
<a href="#">2018年9月1日</a>
</header>
</div>
<div>
<a href="#">書くためのテーマ</a>
<p>Writeは文章を書く人のためのミニマルなWordPressテーマです。装飾を極限まで省いたデザインは、あなたの文章を主役にします。</p>
</div>
</article>
<article>
<div>
<header>
<a href="#">2018年3月5日</a>
</header>
</div>
<div>
<a href="#">画像付きの投稿</a>
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。</p>
</div>
</article>
<article>
<div>
<header>
<a href="#">2018年3月5日</a>
</header>
</div>
<div>
<a href="#">引用付きの投稿</a>
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれ…</p>
</div>
</article>
<article>
<div>
<header>
<a href="#">2018年3月5日</a>
</header>
</div>
<div>
<a href="#">コメント付きの投稿</a>
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。 しかもあとで聞くとそ…</p>
</div>
</article>
<article>
<div>
<header>
<a href="#">2018年3月3日</a>
</header>
</div>
<div>
<a href="#">吾輩は猫である</a>
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。 しかもあとで聞くとそ…</p>
</div>
</article>
<article>
<div>
<header>
<a href="#">2018年3月3日</a>
</header>
</div>
<div>
<a href="#">名前はまだ無い。どこで生れたかとんと見当がつかぬ。</a>
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。 しかもあとで聞くとそ…</p>
</div>
</article>
<div class="pagination">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">次へ<i class="fas fa-angle-double-right"></i></a>
</div>
</main>
<footer>
<div class="footer-top">
<div class="profile-area">
<div>
<img src="img/profile-m.png" class="profile-img" alt="profile-image">
</div>
<div class="profile-name-block">
<p>John Doe</p>
<i class="fab fa-twitter"></i>
<i class="fab fa-facebook-f"></i>
<i class="fab fa-instagram"></i>
</div>
<p>これはプロフィールウィジェットです。ここにはプロフィール画像・名前・自己紹介文・ソーシャルリンク(最大7つ)を設定することができます。</p>
</div>
<div class="footer-right">
<p class="footer-title">フッター右</p>
<p>3つのフッター右ウィジェットエリアはフッターの右側に表示され、使用する数によって幅は自動的に調整されます。1つも使用しない場合は表示されません。</p>
</div>
<div class="resent-posts">
<p class="footer-title">最近の投稿</p>
<div>
<a href="#" class="post-title">書くためのテーマ</a>
<header>
<p>2018年9月1日</p>
</header>
</div>
<div>
<a href="#" class="post-title">画像付きの投稿</a>
<header>
<p>2018年3月5日</p>
</header>
</div>
<div>
<a href="#" class="post-title">引用付きの投稿</a>
<header>
<p>2018年3月5日</p>
</header>
</div>
</div>
<div class="category">
<p class="footer-title">カテゴリー</p>
<div>
<a href="#">サンプル投稿</a>
</div>
<div>
<a href="#">投稿フォーマット</a>
</div>
<div>
<a href="#">普通の投稿</a>
</div>
<input type="text" placeholder="検索...">
</div>
</div>
<div class="footer-bottom">
<div>
<i class="fab fa-twitter"></i>
<i class="fab fa-facebook-f"></i>
<i class="fab fa-instagram"></i>
</div>
<small>Powered by <a href="">WordPress</a> | Theme: <a href="">Write</a> by Themegraphy</small>
</div>
</footer>
</div>
</body>
</html>CSS
style.cssは以下のとおりです。
html {
font-size: 18px;
}
body {
font-family: Georgia, 游明朝, YuMincho, "Hiragino Mincho ProN", Meiryo, serif;
}
.container {
max-width: 1024px;
margin: 0 auto;
}
a {
color: #666;
text-decoration: none;
}
.logo {
color: #333;
display: block;
font-size: 2rem;
font-weight: bold;
}
.gnav {
width: 100%;
height: auto;
margin-top: 3rem;
margin-bottom: 4rem;
display: flex;
justify-content: space-between;
align-items: flex-end;
}
ul {
list-style-type: none;
margin-block-start: 0;
margin-block-end: 0;
padding-inline-start: 0;
}
.menu-area ul {
display: flex;
justify-content: space-between;
}
.menu-area li {
padding: 1rem 1rem 0 1rem;
}
.menu-area a {
font-size: .9rem;
}
.menu-area a i {
font-size: .6rem;
padding-left: .5rem;
}
.page-lead {
color: #666;
font-size: 1.6rem;
margin: 4rem 0;
line-height: 1.8;
}
article {
display: flex;
align-items: baseline;
margin-bottom: 3rem;
}
article div:first-child {
flex: 1;
}
article div:last-child {
flex: 2;
}
article div:last-child a {
font-size: 1.2rem;
color: #333;
font-weight: bold;
margin-bottom: 1rem;
}
article div:last-child p {
font-size: .9rem;
color: #666;
margin-top: 1rem;
line-height: 1.8;
}
.pagination {
display: flex;
justify-content: center;
margin-bottom: 8rem;
}
.pagination a {
font-size: .9rem;
border: solid 1px #ccc;
padding: 0.5rem 1rem;
margin-right: 1rem;
}
.pagination a:first-child {
background: #eee;
font-weight: bold;
cursor: text;
}
.pagination a:last-child i {
font-size: small;
color: #ccc;
padding-left: 0.5rem;
}
footer {
border-top: solid 1px #ddd;
}
footer a:hover {
color: bisque;
}
.footer-top {
display: flex;
margin: 5rem 0;
}
.footer-top > div {
flex: 1;
padding-right: 30px;
}
.footer-top > div:nth-child(4n) {
padding-right: 0;
}
.profile-img {
width: 100px;
height: 100px;
border-radius: 50%;
margin-right: 1rem;
}
.profile-area {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.profile-name-block p {
font-weight: bold;
}
.profile-name-block i {
margin-top: 0.5rem;
margin-right: 0.5rem;
color: #aaa;
font-size: 1.4rem;
}
.profile-area > p {
margin-top: 1rem;
font-size: .9rem;
color: #666;
}
.footer-top .footer-title {
font-size: .8rem;
font-weight: bold;
color: #333;
margin-bottom: 2rem;
}
.footer-right p {
font-size: .9rem;
color: #666;
}
.resent-posts div {
margin-bottom: 1rem;
}
.resent-posts a {
text-decoration: underline;
text-decoration-color: #ddd;
font-size: .9rem;
}
.resent-posts p {
font-size: .8rem;
color: #666;
}
.category div {
margin-bottom: 1rem;
}
.category a {
text-decoration: underline;
text-decoration-color: #ddd;
font-size: .9rem;
}
.category input {
width: 100%;
margin-top: 4rem;
border: 1px solid #ddd;
padding: 0.3rem 0.5rem;
}
.footer-bottom {
border-top: solid 1px #ddd;
display: flex;
justify-content: space-between;
align-items: center;
height: 200px;
}
.footer-bottom div {
width: 200px;
}
.footer-bottom::after {
content: "";
display: block;
width: 200px;
}
.footer-bottom div i {
margin-right: 1rem;
color: #aaa;
font-size: 1.4rem;
}
.footer-bottom small {
color: #666;
}
.footer-bottom small a {
color: #333;
}
.footer-bottom small a:hover {
color: #111;
}
@media screen and (max-width: 979px) {
.container {
max-width: 700px;
margin: 0 auto;
}
.gnav {
flex-wrap: wrap;
margin-bottom: 4rem;
}
.logo-area {
width: 100%;
}
.menu-area {
margin-top: 1rem;
}
.menu-area li.menu-home {
padding-left: 0;
}
article {
flex-direction: column;
margin-bottom: 5rem;
}
article div:last-child {
margin-top: 0.5rem;
}
.pagination {
justify-content: flex-start;
}
.footer-top {
flex-direction: column;
}
.footer-top > div {
width: 100%;
margin-right: 0;
}
.profile-area {
margin-bottom: 4rem;
}
.footer-right {
margin-bottom: 9rem;
}
.resent-posts {
margin-bottom: 5rem;
}
.category input {
margin-top: 6rem;
max-width: 320px;
}
.footer-bottom {
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
.footer-bottom div {
margin-top: 4rem;
}
.footer-bottom small {
display: block;
margin-top: 2rem;
}
}ここに書いているコードは、当ブログのWrite模写コーディングシリーズ第1回から第5回にわたって作成したものになります。
ハンバーガーメニューの実装及びスマホデザイン
ここからは、スマホデザインのハイライトと言えるハンバーガーメニューの実装&デザインを進めていきます。
ハンバーガーメニューとは
ハンバーガーメニューと言われても「何…?」という方もいらっしゃると思いますので、簡単に説明するとスマホやタブレットデザインで良く見る三本線のメニューを指します。
Writeでいうと以下の部分です。


メニューを開くと各項目が表示され、もう一度三本線のところをタップするとメニューが閉じます。
では模写していきましょう。
HTML
まずHTMLから作っていきましょう。
ハンバーガーメニュー用のHTMLタグを追加します。
headerの開始タグ直後とnavタグ(class=”gnav”)の間に作ってみましょう。
以下にそれぞれのタグの役割を記載します。
- spanタグ(class=”sp-nav-toggle”)は、ハンバーガーメニューの閉じている時の三本線
- navタグ(class=”sp-nav”)は、ハンバーガーメニュー自身
- spanタグ(class=”sp-nav-toggle inner”)は、ハンバーガーメニューを開いた時の三本線
...
<header>
<span class="sp-nav-toggle">
<i></i>
<i></i>
<i></i>
</span>
<nav class="sp-nav">
<span class="sp-nav-toggle inner">
<i></i>
<i></i>
<i></i>
</span>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">→カスタマイズ</a></li>
<li><a href="#">ページ</a></li>
<li><a href="#">アイキャッチ画像無しのページ</a></li>
<li><a href="#">ページ(全幅テンプレート)</a></li>
<li><a href="#">タイポグラフィー</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
<nav class="gnav">
...以下の画面表示になります。

CSS
次にCSSを書いていきます。
まずハンバーガーメニューの中身を非表示にします。
PCデザインの領域の中に書く必要がありますので、注意してください。(メディアクエリの中ではない)
.sp-nav {
position: fixed;
top: 3rem;
left: 0;
right: 0;
bottom: 0;
padding: 1rem;
opacity: 0;
visibility: hidden;
transition: opacity .5s, visibility .5s;
}次にメディアクエリ内(スマホデザイン)に書いていきます。
ハンバーガーメニューまわりは最後にし、先に全体の横幅やフォントサイズ、その他諸々調整します。
ポイントを以下に記載します。
- .menu-areaと.search-areaは非表示
- mainタグの中にある画像は、大枠を無視して横幅いっぱいになるように
- .pagination a:nth-child(-n+3)は、ページネーションの「次へ」以外を非表示
@media screen and (max-width: 783px) {
body {
font-size: 0.8rem;
margin: 0 1rem;
}
.container {
max-width: 700px;
margin: 0 auto;
}
header {
margin-top: 1rem;
}
.logo {
font-size: 1.6rem;
}
.gnav {
margin-top: 0;
margin-bottom: 3rem;
}
.menu-area,
.search-area {
display: none;
}
main > div > img {
margin: 0 calc(50% - 50vw);
max-width: 100vw;
}
.page-lead {
color: #666;
font-size: 1.2rem;
margin: 3rem 0;
}
article div:last-child a {
font-size: 1rem;
}
article div:last-child p {
font-size: .8rem;
}
.pagination a:nth-child(-n+3){
display: none;
}
.profile-area > p {
font-size: .8rem;
}
.footer-top .footer-title {
font-size: .7rem;
}
.footer-right p {
font-size: .8rem;
}
.resent-posts a {
font-size: .8rem;
}
.resent-posts p {
font-size: .7rem;
}
.category a {
font-size: .8rem;
}
}ハンバーガーメニューまわり以外のデザイン調整は終わりました。
ヘッダー

メイン、ページネーション

フッター上部

フッター下部

続いてハンバーガーメニューのデザインを進めていきます。
@media screen and (max-width: 783px)の中に以下を追記します。
メニューが閉じているときのデザインになります。
.sp-nav-toggle {
margin-left: auto;
display: block;
position: relative;
width: 1.2rem;
height: 1.2rem;
}
.sp-nav-toggle i {
display: block;
width: 100%;
height: 2px;
background-color: #333;
position: absolute;
transition: transform .5s, opacity .5s;
}
.sp-nav-toggle i:nth-child(1) {
top: 0;
}
.sp-nav-toggle i:nth-child(2) {
top: 0;
bottom: 0;
margin: auto;
}
.sp-nav-toggle i:nth-child(3) {
bottom: 0;
}ハンバーガーメニューをタップすると、HTMLのspanタグ(class=”sp-nav-toggle”)及びnavタグ(class=”sp-nav”)にshowクラスが付与するように、後ほどJSファイルを作成します。
showクラスがあるときのデザインを追加すれば、メニューを開いたときのデザインになります。
.sp-nav-toggle.show.inner {
margin-top: 0;
}
.sp-nav-toggle.show i:nth-child(1) {
transform: translateY(9.5px) rotate(-45deg);
opacity: 1;
visibility: visible;
}
.sp-nav-toggle.show i:nth-child(2) {
opacity: 0;
}
.sp-nav-toggle.show i:nth-child(3) {
transform: translateY(-9.5px) rotate(45deg);
opacity: 1;
visibility: visible;
}
.sp-nav {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
padding: 1rem;
opacity: 0;
background-color: rgba(255, 255, 255, 0.9);
visibility: hidden;
transition: opacity .5s, visibility .5s;
}
.sp-nav.show {
opacity: 1;
visibility: visible;
}
.sp-nav.show ul li {
text-align: center;
}
.sp-nav.show ul li a {
display: block;
margin-top: 1rem;
font-size: 1.2rem;
text-align: center;
}
.sp-nav.show ul li:first-child a {
margin-top: 4rem;
}JS
最後にハンバーガーメニューを開閉を制御するJSファイルを用意します。
まずcssフォルダ、imgフォルダと同じ階層にjsフォルダを新規で作成します。
次にjsフォルダの中にcommon.jsファイルを作成します。
$('.sp-nav-toggle').on('click', function () {
$('.sp-nav-toggle, .sp-nav').toggleClass('show');
});HTMLのspanタグ(class=”sp-nav-toggle”)をクリック(タップ)すると、spanタグ(class=”sp-nav-toggle”)とnavタグ(class=”sp-nav”)に対して、showクラスが無ければshowクラスを与える、showクラスがあればshowクラスを取り除くという処理になります。
common.jsファイルが出来たら、index.htmlで読み込むようにします。
body終了タグの直前にscriptタグを追記します。
...
<script src="js/common.js"></script>
</body>
</html>これでcommon.jsファイルが読み込まれるようになりました。
実際にブラウザで動作するか確認してみましょう。
終わりに
今回はjQueryの導入からスマホデザイン、ハンバーガーメニューの実装例まで解説しましたが、いかがでしたでしょうか。
WPテーマWriteの模写コーディングシリーズも今回でいったん終わりになります。
長い道のりでしたが、皆さんからの応援のおかげもあり何とか最後まで解説できました。
ハンバーガーメニューの実装はインターネットで調べると、たくさん参考例があるので迷いますが、色々試してみて自分に合ったやり方を見つけてみてください。
模写コーディングは、一度やれば全てが網羅できるといったものではありません。
腕を磨く1つの手段として捉えましょう。
「やったぶんだけ、成長する」
地道ですが、以前の自分より成長していくのは確実なので、良かったら継続してみてください。
最後までお付き合いいただきありがとうございました。
2020/10/25追記
本テーマのまとめ記事はこちら↓





